Når du besøger en hjemmeside, ønsker du sandsynligvis, at den indlæses hurtigt og uden problemer. Men nogle gange oplever du måske, at sider tager lang tid om at blive fuldt visuelle, hvilket kan være både frustrerende og tidskrævende. Dette fænomen kan ofte tilskrives det, som vi kalder for “gengivelsesblokerende ressourcer”, hvilket primært inkluderer CSS (Cascading Style Sheets) og JavaScript-filer. Disse filer kan forsinke, hvordan indholdet på en side vises og interageres med, hvilket direkte påvirker din oplevelse som bruger.
At forstå og optimere disse ressourcer er derfor afgørende for at forbedre hastigheden på en hjemmeside, hvilket ikke kun glæder besøgende, men også forbedrer hjemmesidens placering i søgemaskiner. Hastighedsoptimering er ikke blot et teknisk krav; det er en essentiel del af at tilbyde en fremragende brugeroplevelse.
Grundlæggende Begreber
For at forstå, hvordan gengivelsesblokerende ressourcer påvirker din hjemmesides ydeevne, skal vi først dykke ned i nogle grundlæggende koncepter om, hvordan en browser viser indhold på skærmen.
Forstå Kritiske Rendering Stier (Critical Rendering Path)
Når en browser indlæser en hjemmeside, følger den en specifik proces kaldet den kritiske rendering sti. Denne sti omfatter flere trin, hvor browseren omdanner HTML, CSS og JavaScript til de visuelle elementer, du ser på skærmen. Hvert trin er afgørende for, hvor hurtigt indholdet bliver synligt for brugeren.
Hvad er CSSOM og DOM?
- DOM (Document Object Model): Dette er en model, der repræsenterer alle elementerne på din hjemmeside. Når en browser læser dit website’s HTML-kode, opbygger den en DOM.
- CSSOM (CSS Object Model): Ligesom DOM for HTML, opbygger browseren en CSSOM for alle CSS-stilarter. CSSOM er nødvendig for at browseren kan vide, hvordan den skal style elementerne på hjemmesiden.
Billede: Et diagram der viser trinene i den kritiske rendering sti, inklusiv hvordan DOM og CSSOM interagerer for at danne en render-træ.
Identifikation af Gengivelsesblokerende Ressourcer
For at optimere din hjemmeside effektivt, er det vigtigt først at identificere hvilke ressourcer, der blokerer renderingen. Disse ressourcer inkluderer ofte CSS- og JavaScript-filer, som kan sænke indlæsningstiden markant, hvis de ikke håndteres korrekt.
Værktøjer til Opdagelse af Problematiske Ressourcer
To nyttige værktøjer til at identificere gengivelsesblokerende ressourcer er:
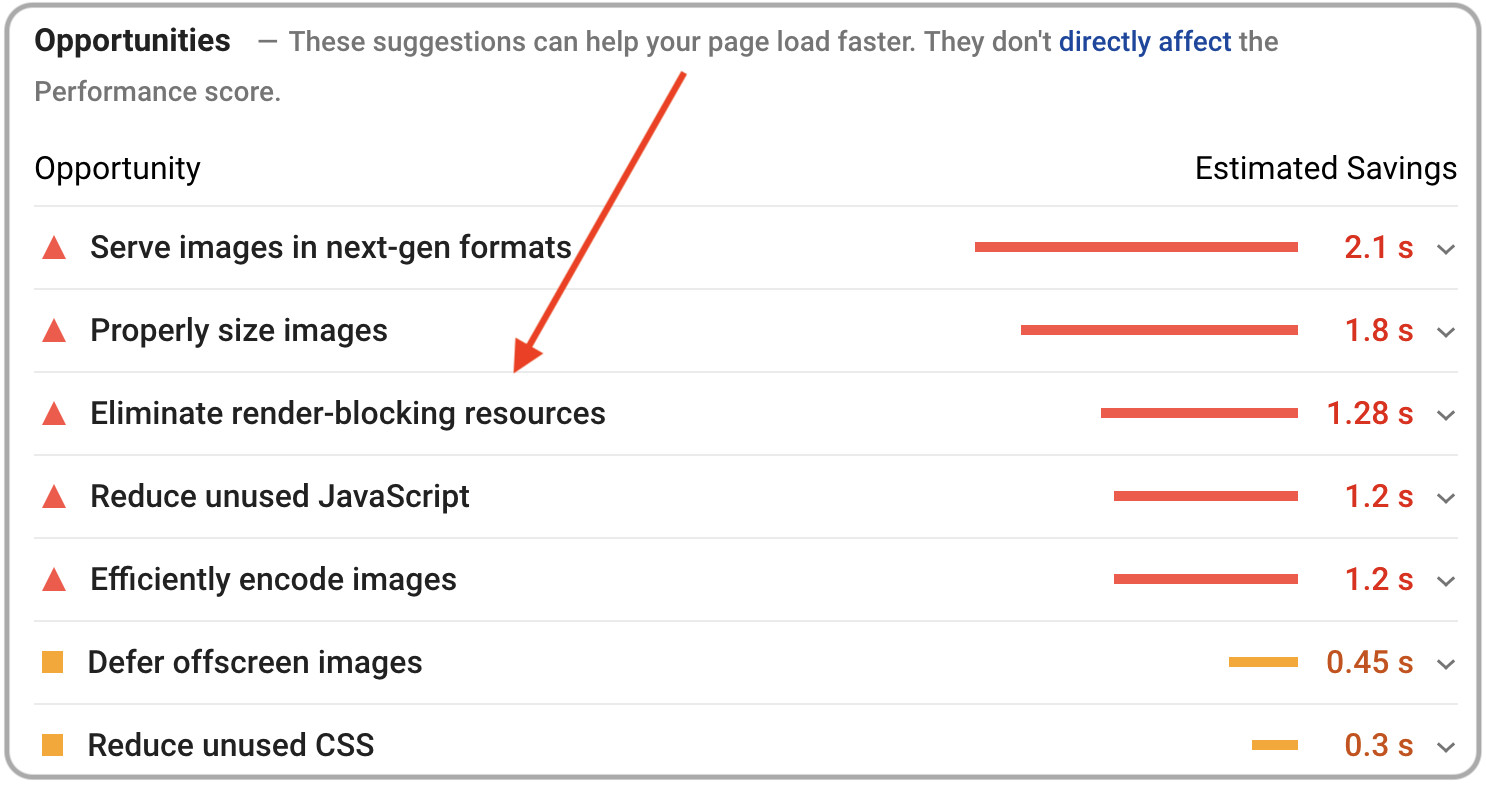
- Google’s PageSpeed Insights: Dette værktøj analyserer din hjemmeside og påpeger hvilke filer, der er blokerende. Det giver også anbefalinger til, hvordan du kan optimere disse filer.
- WebPageTest: Dette værktøj går endnu dybere og viser en vandfaldsgraf, der detaljeret illustrerer, hvordan hver ressource påvirker indlæsningstiden.
Sådan Tackler du Problematiske Ressourcer
Når du har identificeret de gengivelsesblokerende ressourcer på din hjemmeside, er det tid til at tage skridt til at minimere deres indvirkning. Her er nogle praktiske metoder til både CSS og JavaScript.
Optimering af CSS
1. Prioritering af indhold over folden (Above the Fold Content)
- Critical CSS: Dette er den del af CSS’en, der er nødvendig for at style det indhold, som brugeren ser umiddelbart efter, at siden er blevet indlæst. Ved at isolere og inline denne CSS direkte i HTML-dokumentets
<head>, kan du sikre, at indholdet vises hurtigere, da browseren ikke skal vente på, at hele CSS-filen indlæses.
2. Udsættelse af mindre vigtigt CSS (Deferring Non-Critical CSS)
- Når Critical CSS er indsat, kan resten af CSS’en indlæses asynkront eller efter at siden er blevet visuelt præsenteret. Dette reducerer tiden det tager for den synlige del af siden at blive indlæst og forbedrer brugeroplevelsen markant.
Billede: Illustration af, hvordan CSS påvirker indlæsningstiden før og efter optimering.
Optimering af JavaScript
1. Anvendelse af async og defer
- Async: Brug
async, når scriptet er uafhængigt af andre scripts, og rækkefølgen ikke er vigtig. Scriptet vil blive eksekveret, så snart det er downloadet, hvilket sker parallelt med resten af siden. - Defer: Brug
deferfor scripts, der skal udføres efter, at HTML er fuldt indlæst. Det sikrer, at scripts ikke blokerer visningen af indholdet på siden.
2. Code Splitting
- Opdeling af JavaScript i mindre pakker betyder, at kun den mest nødvendige kode indlæses initialt. Resten kan indlæses efter behov eller i baggrunden, hvilket forbedrer både indlæsningstider og responstider ved interaktion.
Billede: Grafisk fremstilling af, hvordan JavaScript indlæses med og uden async og defer.
Avancerede Teknikker og Værktøjer
Ved at fjerne eller optimere gengivelsesblokerende ressourcer, kan du markant forbedre hastigheden på din hjemmeside. Her er nogle avancerede teknikker, du kan anvende:
1. Fjernelse af ubrugt kode
- Værktøjer som Chrome’s DevTools kan anvendes til at identificere og fjerne CSS og JavaScript, der ikke bliver brugt. Dette letter belastningen på browseren og forbedrer ydeevnen.
2. Komprimering og minificering
- Komprimering reducerer størrelsen på dine filer ved at anvende algoritmer til at minimere den nødvendige plads. Minificering fjerner unødvendigt indhold som kommentarer og mellemrum, hvilket gør filerne lettere og hurtigere at indlæse.
WordPress Optimering
Hvis du anvender WordPress som din hjemmesideplatform, er der specifikke strategier og værktøjer designet til at hjælpe med at eliminere gengivelsesblokerende ressourcer effektivt.
Brug af Plugins til Optimering
- Automatiske Optimeringsplugins: Der findes flere plugins, der kan hjælpe dig med at automatisere processen med at eliminere gengivelsesblokerende CSS og JavaScript. Disse plugins kan konfigurere async/defer for scripts, optimere CSS-levering, og endda generere Critical CSS automatisk.
- Eksempler på populære plugins: Autoptimize, WP Rocket, og W3 Total Cache er blandt de mest anerkendte plugins, der tilbyder omfattende ydelsesoptimeringsfunktioner, inklusive håndtering af gengivelsesblokerende ressourcer.
Afslutning og Sammenfatning
At fjerne eller minimere gengivelsesblokerende ressourcer er afgørende for at forbedre hastigheden og ydeevnen af din hjemmeside. Dette er ikke kun vigtigt for brugeroplevelsen men også for din SEO, da søgemaskiner favoriserer hurtigt indlæsende sider.
Opsummering af Vigtige Punkter:
- Identificer og prioriter Critical CSS: Dette forbedrer den umiddelbare synlighed af indholdet på din side.
- Optimer JavaScript-levering: Brug
asyncogdeferfor at undgå blokering af siden. - Brug værktøjer og plugins: Specielt i WordPress-kontekster, kan plugins drastisk simplificere processen.
Opfordring til Handling
- Test din hjemmeside: Brug værktøjer som Google’s PageSpeed Insights for løbende at evaluere og optimere din hjemmesides ydeevne.
- Implementer ændringer: Tag skridt til at implementere de anbefalede ændringer og fortsæt med at overvåge effekten på din sidehastighed og brugerengagement.
![Hastighedsoptimering [Er din hjemmeside hurtig nok?]](https://lynpadden.dk/wp-content/uploads/2018/03/Lynpadden-logo.png)



0 kommentarer