Forestil dig, at du går ind i en butik, hvor hver gang du spørger om hjælp, tager det flere minutter for medarbejderne at svare. Frustrerende, ikke sandt? På internettet er hurtig service endnu vigtigere. Hvis et website er langsomt, er det ligesom butikken med de langsomme medarbejdere — folk vil ikke vente, og de vil sandsynligvis forlade siden uden at købe noget. En af de største “tidstyve” på mange websites er noget, der kaldes JavaScript. Det er et programmeringssprog, der gør websites interaktive. For eksempel, når du kan klikke på en knap og se noget nyt indhold uden at genindlæse siden, er det ofte JavaScript, der arbejder bag kulissen.
Men hvis JavaScript ikke er optimeret godt, kan det gøre et website langsommere — lidt ligesom hvis alle lamperne i butikken tændes en ad gangen, i stedet for alle på én gang. I denne artikel vil vi kigge nærmere på, hvordan man kan gøre JavaScript hurtigere, så dit website arbejder mere effektivt, og dine besøgende får en bedre oplevelse.

Forståelse af JavaScripts indflydelse på websites hastighed
På den ene side kan det give din hjemmeside en masse smart funktionalitet, som at kunne vise opdaterede vejrudsikter, eller at folk kan chatte live med din kundeservice. Men på den anden side kan det også sænke din hjemmesides hastighed. Hvorfor? Fordi browseren, det program du bruger til at se hjemmesider (som Chrome, Safari eller Firefox), nogle gange skal stoppe op og vente på, at JavaScript er færdig med sit arbejde, før den kan vise dig hjemmesiden.
Det er lidt som når du prøver at forlade dit hus, men du skal vente på, at en person er færdig i badeværelset, før du kan låse døren. Hvis JavaScript er komplekst eller ikke skrevet effektivt, kan det blokere for, at resten af din hjemmeside kan indlæses hurtigt — det kaldes “render-blocking”. Jo længere tid det tager at få adgang til badeværelset, jo senere kommer du ud af døren.
Ved at optimere JavaScript, eller endda omstrukturere, hvornår og hvordan det indlæses på siden, kan vi reducere denne ventetid betydeligt. Det svarer til at have flere badeværelser eller sørge for, at alle er hurtige i badeværelset, så du hurtigere kan komme ud af huset. I de følgende afsnit vil vi gå i dybden med, hvordan man gør dette.
Identificer tungt JavaScript
Før vi kan optimere JavaScript, skal vi først finde ud af, hvor og hvordan det sløver hjemmesiden. Det kan sammenlignes med at finde ud af, hvilken maskine der bruger mest strøm i dit hus. Til dette formål findes der værktøjer, der kan hjælpe os med at “se” JavaScript i aktion og vurdere dets effekt på hjemmesidens hastighed.
Et af de mest brugte værktøjer til dette formål er Google PageSpeed Insights. Det er et gratis værktøj fra Google, der analyserer din hjemmeside og giver dig en detaljeret rapport om, hvad der kan forbedres for at gøre siden hurtigere. Rapporten inkluderer ofte specifikke detaljer om JavaScript filer, der tager lang tid at indlæse eller udføre.
Et andet værktøj er Chrome DevTools, som er indbygget i Google Chrome browseren. Det har en række funktioner, hvor du kan måle, hvor meget tid hver JavaScript fil tager om at indlæse og køre. Ved at bruge disse værktøjer kan du få et klart billede af, hvilke scripts der bremser din side, og det er første skridt mod at gøre din hjemmeside hurtigere.
Strategier for at reducere JavaScripts belastning
Når du ved, hvilket JavaScript der forårsager problemer, er næste skridt at tackle disse problemer. Her er nogle effektive strategier:
- Asynkron og forsinket indlæsning: Ved at bruge
asyncellerdeferattributter i dine script tags, kan du kontrollere, hvordan og hvornår dine JavaScript filer indlæses.Asynctillader browseren at indlæse JavaScript filer parallelt med, at siden fortsætter med at blive bygget op.Defer, på den anden side, venter med at indlæse scripts, indtil resten af siden er fuldt indlæst. Begge metoder kan hjælpe med at forhindre JavaScript i at blokere visningen af indhold på siden. - Minificering og sammensmeltning af filer: Minificering handler om at fjerne al unødvendig kode fra dine JavaScript filer – som f.eks. mellemrum, kommentarer og line breaks. Dette reducerer filernes størrelse og gør dem hurtigere at indlæse. Sammensmeltning betyder at kombinere flere JavaScript filer til én stor fil. Dette reducerer antallet af HTTP forespørgsler, som browseren skal gøre for at hente ressourcerne, hvilket også forbedrer load tider.
- Opdatering og forenkling af kode: Nogle gange er den bedste måde at optimere på at gå tilbage og forbedre selve koden. Ved at opdatere dit JavaScript til nyere, mere effektive metoder kan du reducere mængden af kode, der skal køres, og gøre den hurtigere samtidig.
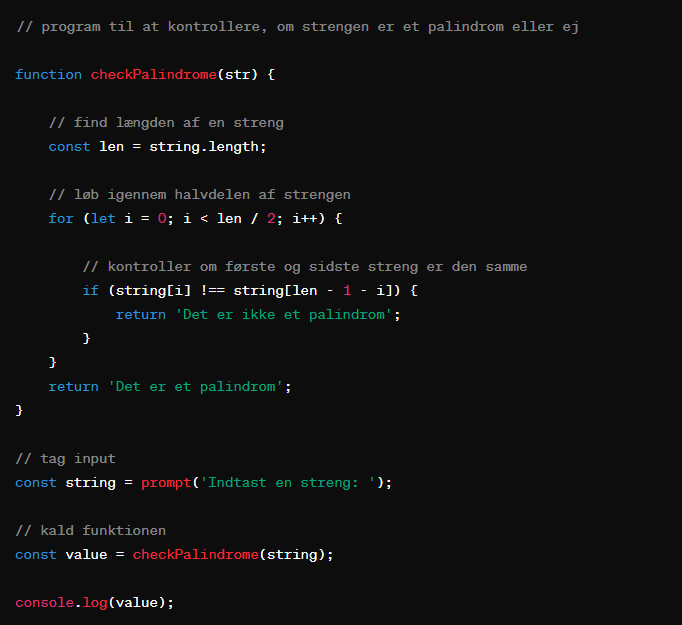
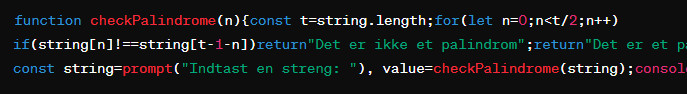
Uminificeret vs. Minificeret JavaScript kodeeksempler
Lad os tage et kig på noget eksempelkode. Den første blok er almindelig, uminificeret JavaScript:

Nu, lad os se, hvordan den samme kode ser ud, når den er blevet minificeret:

Brug af moderne JavaScript frameworks og biblioteker
Moderne JavaScript frameworks som React, Angular, og Vue.js er designet til at gøre det lettere at bygge hurtige og reaktive hjemmesider. De hjælper med at håndtere JavaScript effektivt, især på komplekse hjemmesider, ved at indføre smartere måder at indlæse og køre scripts på.
For eksempel bruger React en virtuel DOM, som effektivt kan opdatere brugergrænsefladen uden at genindlæse hele siden. Dette kan drastisk reducere mængden af JavaScript, der skal køres, når brugeren interagerer med din hjemmeside. Vælg det framework eller bibliotek, der bedst passer til dit projekts behov, og som du føler dig mest komfortabel med at arbejde i. Ved at integrere disse frameworks ind i dit webudviklingsarbejde, kan du ikke kun gøre dine hjemmesider hurtigere, men også forbedre måden, de håndterer data og brugerinteraktioner på.
Løbende vedligeholdelse og optimering af JavaScript
Optimering af JavaScript er ikke en engangsforanstaltning, men en løbende proces. Det er vigtigt at holde øje med, hvordan dit website udvikler sig over tid, og hvordan ændringer i dit JavaScript påvirker ydeevnen. Her er nogle tips til at sikre, at dit JavaScript forbliver slankt og effektivt:
- Regelmæssige Performance Audits: Brug værktøjer som Google PageSpeed Insights og Chrome DevTools regelmæssigt for at tjekke, om nye ændringer på dit website har påvirket hastigheden. Dette vil hjælpe dig med at fange og rette problemer, før de bliver alvorlige.
- Hold dit JavaScript opdateret: Softwarebiblioteker og frameworks opdateres løbende med forbedringer og fejlrettelser, som kan påvirke ydeevnen positivt. Ved at holde dit JavaScript og de biblioteker, du bruger, opdateret, sikrer du, at du udnytter de nyeste optimeringer og sikkerhedsforbedringer.
Afslutning
Reducerer du mængden af JavaScript på dit website, eller optimerer du det, der er, kan det have en mærkbar effekt på din hjemmesides hastighed og generelle ydeevne. Det er ikke kun noget, der vil glæde dine besøgende; det vil også forbedre din placering i søgemaskinerne, da de foretrækker hurtigere websites. Husk, hastighedsoptimering er en løbende proces, der kræver vedvarende opmærksomhed og justeringer.
![Hastighedsoptimering [Er din hjemmeside hurtig nok?]](http://lynpadden.dk/wp-content/uploads/2018/03/Lynpadden-logo.png)


0 kommentarer