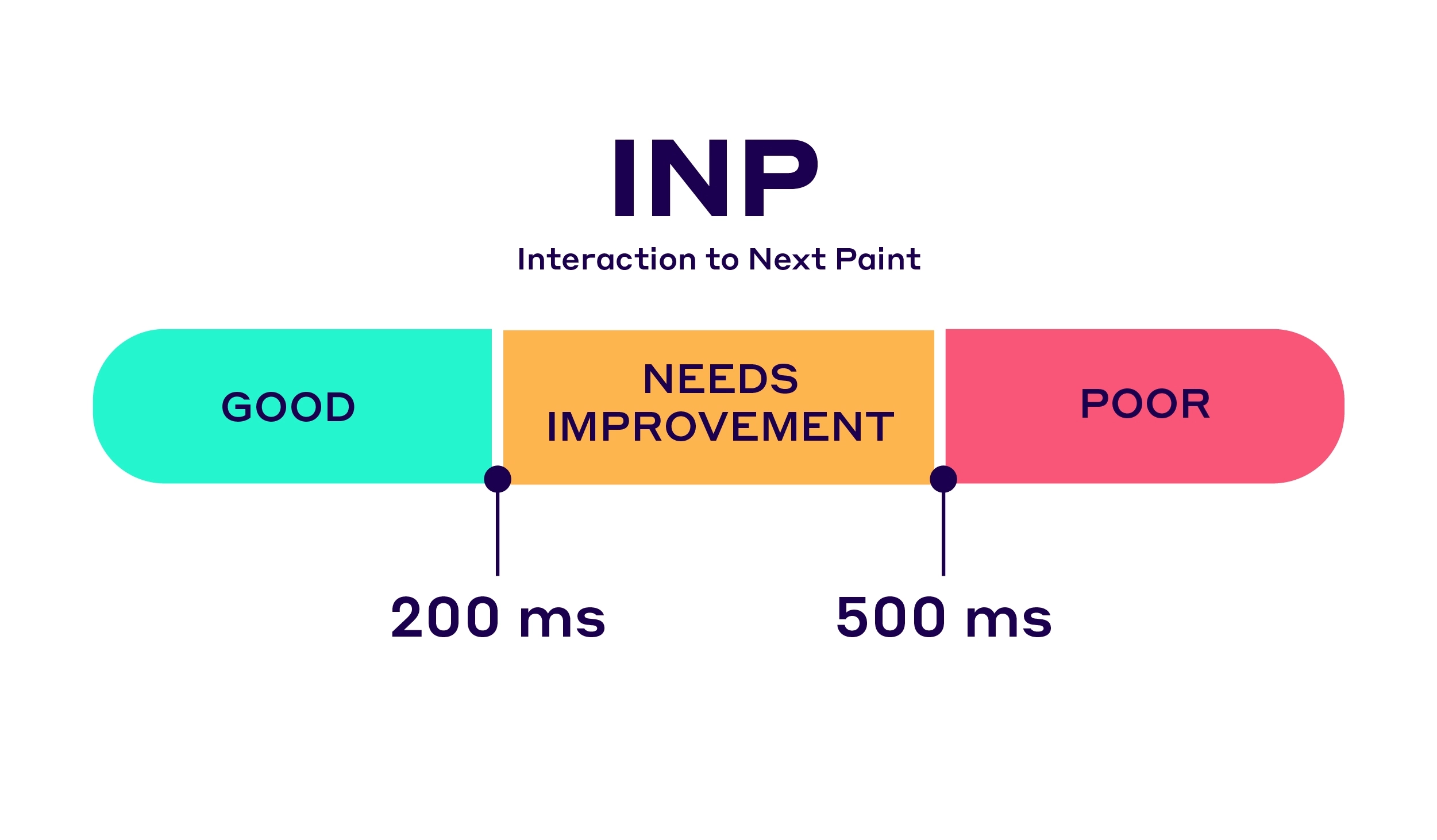
Interaction to Next Paint (INP) er en nøglemetrik, der måler, hvor hurtigt en webside reagerer på brugerinteraktioner, såsom når en bruger klikker på et link eller en knap. Denne metrik er essentiel for at forstå og forbedre brugeroplevelsen på en hjemmeside, da den direkte påvirker, hvor hurtigt en bruger føler, at siden reagerer på deres handlinger.

Hvorfor er INP vigtig for din hjemmeside?
INP er ikke kun en indikator for teknisk ydeevne; den har også en direkte indvirkning på, hvordan brugere opfatter din hjemmeside. En lav INP værdi betyder, at siden reagerer hurtigt, hvilket kan forbedre brugerens samlede oplevelse, mindske frustration og potentielt reducere frafaldsraten. Derudover er INP blevet en del af Googles Core Web Vitals, hvilket betyder, at en god score på denne metrik kan forbedre din hjemmesides placering i søgemaskineresultaterne. Forståelse og optimering af INP kan derfor være en afgørende faktor for både brugerengagement og SEO succes.
Optimering af Interaction to Next Paint (INP)
At optimere INP kræver en dybdegående forståelse af, hvad der sker på din hjemmeside, når brugere interagerer med den. Følgende strategier kan hjælpe dig med at forbedre din INP-score og dermed din hjemmesides samlede responsivitet.
Minimer lange opgaver
En af de mest effektive måder at forbedre INP på er at bryde lange opgaver op i mindre, mere håndterbare bidder. Lange opgaver er JavaScript opgaver, der kører i mere end 50 millisekunder, og de kan forhindre browseren i at reagere hurtigt. Ved at opdele disse opgaver giver du browseren plads til at behandle input hurtigere, hvilket fører til en lavere INP.
Optimer JavaScript udførelse
Effektiv JavaScript udførelse er nøglen til en hurtig INP. Dette inkluderer at undgå eller minimere tung JavaScript kørsel indtil efter de primære interaktioner er fuldført. Brug teknikker som code splitting, defer og async attributterne for scripts, og overvej også at implementere Web Workers for at køre JavaScript i baggrunden, uafhængigt af hovedtråden.
Forbedre datahåndtering
Datahåndtering, især på klient-siden, kan have stor indflydelse på INP. Undgå overdreven eller unødvendig DOM manipulation og sikre, at event handlere er effektive og ikke bidrager til forsinkelser. Benyt teknikker som debouncing og throttling for at minimere antallet af opdateringer, der skal håndteres under hurtige interaktioner som skroll eller tastetryk.
Anvend avanceret indlæsningsstrategier
At indlæse ressourcer på en smart måde er afgørende for at opretholde en hurtig INP. Prioriter indlæsning af kritiske ressourcer, og udskyd indlæsningen af mindre kritiske ressourcer, indtil de er nødvendige. Dette kan omfatte at anvende lazy loading for billeder og videoer samt sikre, at CSS og JavaScript, der ikke er kritisk for de første interaktioner, indlæses senere i livscyklussen for siden. Ved at implementere disse strategier kan du forbedre din hjemmesides responsivitet markant. Husk, at hver millisekund tæller, når det kommer til brugerinteraktion, og en optimeret INP kan gøre en mærkbar forskel for dine brugeres oplevelse og din SEO rangering.
Værktøjer og Teknologier til Optimering af INP
For at opnå effektiv hastighedsoptimering og forbedre INP kræves der adgang til de rette værktøjer og teknologier. Disse ressourcer kan hjælpe dig med at analysere, diagnosticere og optimere din hjemmesides interaktivitet.
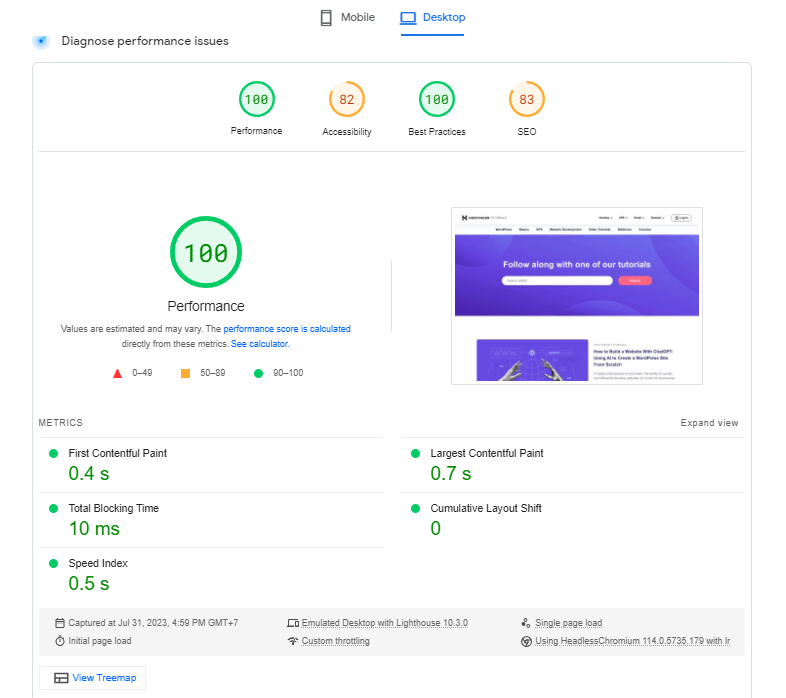
Google PageSpeed Insights
Google PageSpeed Insights er Googles værktøj til hastighedsoptimering. Det giver detaljerede rapporter om din hjemmesides performance, herunder INP vurderinger. Ved hjælp af dette værktøj kan du identificere de områder, hvor din side kan forbedres, og få specifikke anbefalinger til at optimere JavaScript, minimere DOM størrelse og mere.

Lighthouse
Lighthouse er et open-source værktøj integreret i Google Chrome’s DevTools. Det giver en omfattende evaluering af mange aspekter af din hjemmeside, herunder performance, tilgængelighed og søgemaskineoptimering. Lighthouse’s rapporter giver indsigt i INP og andre vigtige metrics, komplet med handlingsorienterede forbedringsforslag.
Web Vitals Extension
For real-time analyse og feedback, er Web Vitals Extension til Chrome en uundværlig ressource. Denne browserudvidelse gør det muligt for udviklere og webmastere løbende at overvåge INP og andre Core Web Vitals under live browsing, hvilket giver en mere dynamisk tilgang til performance optimering.
Web Workers
Web Workers giver mulighed for baggrundsudførelse af JavaScript, adskilt fra hovedtråden, hvilket kan forbedre INP ved at undgå blokering af interaktive processer. Ved at implementere Web Workers kan tunge scripts køre i baggrunden uden at forstyrre brugerens interaktion med siden.
Modernizr
Modernizr er et JavaScript bibliotek, der giver webudviklere mulighed for at anvende betinget indlæsning baseret på browserens funktioner. Dette værktøj kan være nyttigt til at implementere forskellige indlæsningsstrategier for at optimere hastighed og responsivitet på tværs af forskellige enheder og browsere. Ved at kombinere disse værktøjer og teknologier kan du opnå betydelige forbedringer i din hjemmesides INP score, hvilket ultimativt vil forbedre både brugeroplevelse og din hjemmesides overordnede performance.
![Hastighedsoptimering [Er din hjemmeside hurtig nok?]](http://lynpadden.dk/wp-content/uploads/2018/03/Lynpadden-logo.png)


0 kommentarer